文/ tattoo616
启动页是我们在使用 APP 中比较常见的一个页面。作为设计我们经常会关注哪家产品的启动页设计的好看,甚至会忍不住去截图。那么,启动页设计中有什么门道呢?今天我们不讲如何把启动页设计的好看,我们讲如何把启动页设计好。
一、为什么要有启动页?
苹果官方对于 iOS 启动页的设计说明:
为了增强应用程序启动时的用户体验,您应该提供一个启动图像。启动图像与应用程序的首屏幕看起来非常相似。当用户在主屏幕上点击您的应用程序图标时,iPhone OS 会立即显示这个启动图像。一旦准备就绪,您的应用程序就会显示它的首屏幕,来替换掉这个启动占位图像。请记住,启动图像并不是为您提供机会进行艺术展示;它完全是为了增强用户对应用程序能够快速启动并立即投入使用的感知度。
所以说,启动页是为了解决用户等待时间,保证用户使用流畅。

二、启动页的分类
以前我们看过的文章大多数是从设计角度来介绍启动页的分类,这次我们从产品角度来解析。
从产品的角度来讲启动页被分为两种:静态与动态
1、静态启动页
静态启动页就是苹果官方所指的解决用户等待时间,保证用户使用流畅的启动页。
通常这个静态启动页是由苹果开发写在 APP 当中的;而安卓通常情况下不会显示静态启动页,而当 APP 从服务器获取动态启动页失败的时候,才会启动静态启动页。
从设计的角度讲,通常静态启动页分为规范型和品牌推广型,这也是我们比较常见的。
例如,印象笔记与 Facebook,采用的就是规范型启动页。启动页面就是首页的框架,去掉了里面所有的内容。这样就好像是用户进入了应用,它已经在加载,感觉非常快速的启动了,让用户觉得应用性能好,速度快。通常国外的产品都会采用这种形式的启动页。

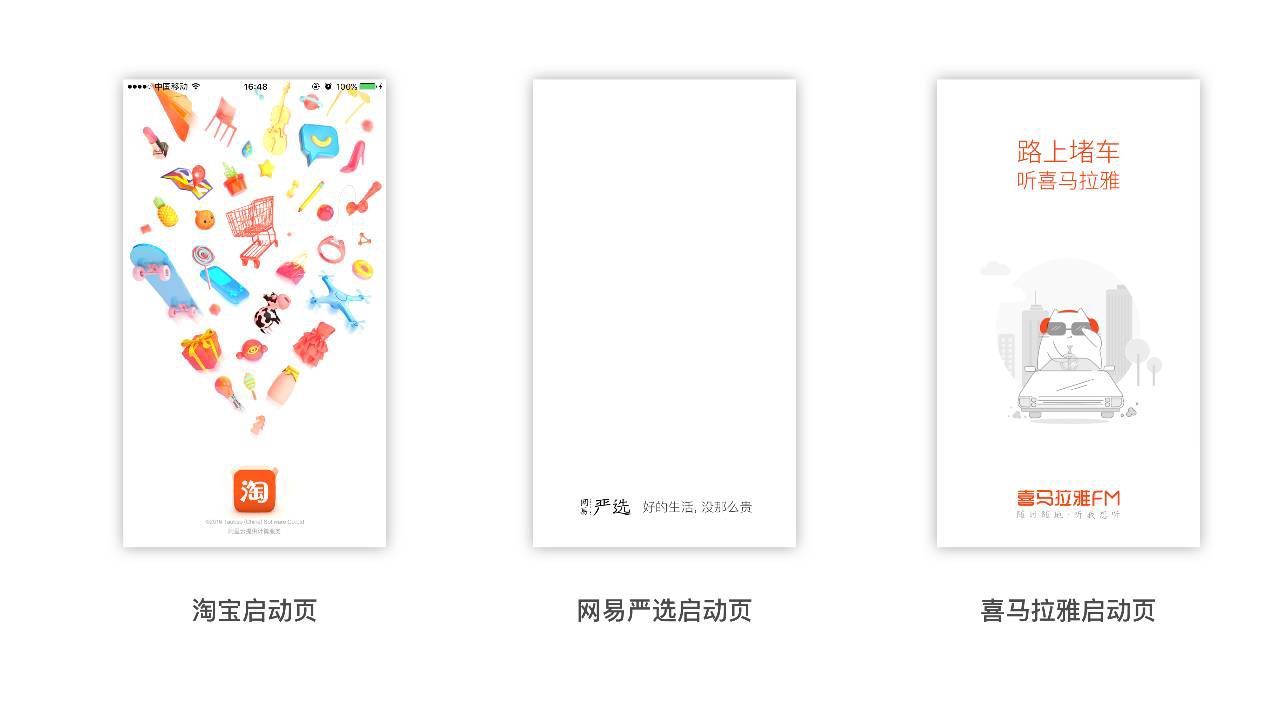
而淘宝、网易严、喜马拉雅等产品则采用的是品牌推广型启动页。
这类启动页其实就是在规范型的基础上做了一点扩展,帮助品牌做一些宣传。其实在MD的官方定义中,是允许用户展示具有品牌特色的启动页的,但是在iOS中明确说明是不允许的。不过我们国内的产品向来不按套路出牌。
通常品牌推广类启动页会包括LOGO、品牌名称、Slogan这三个元素,也有些会加入产品的主形象。

2、动态启动页
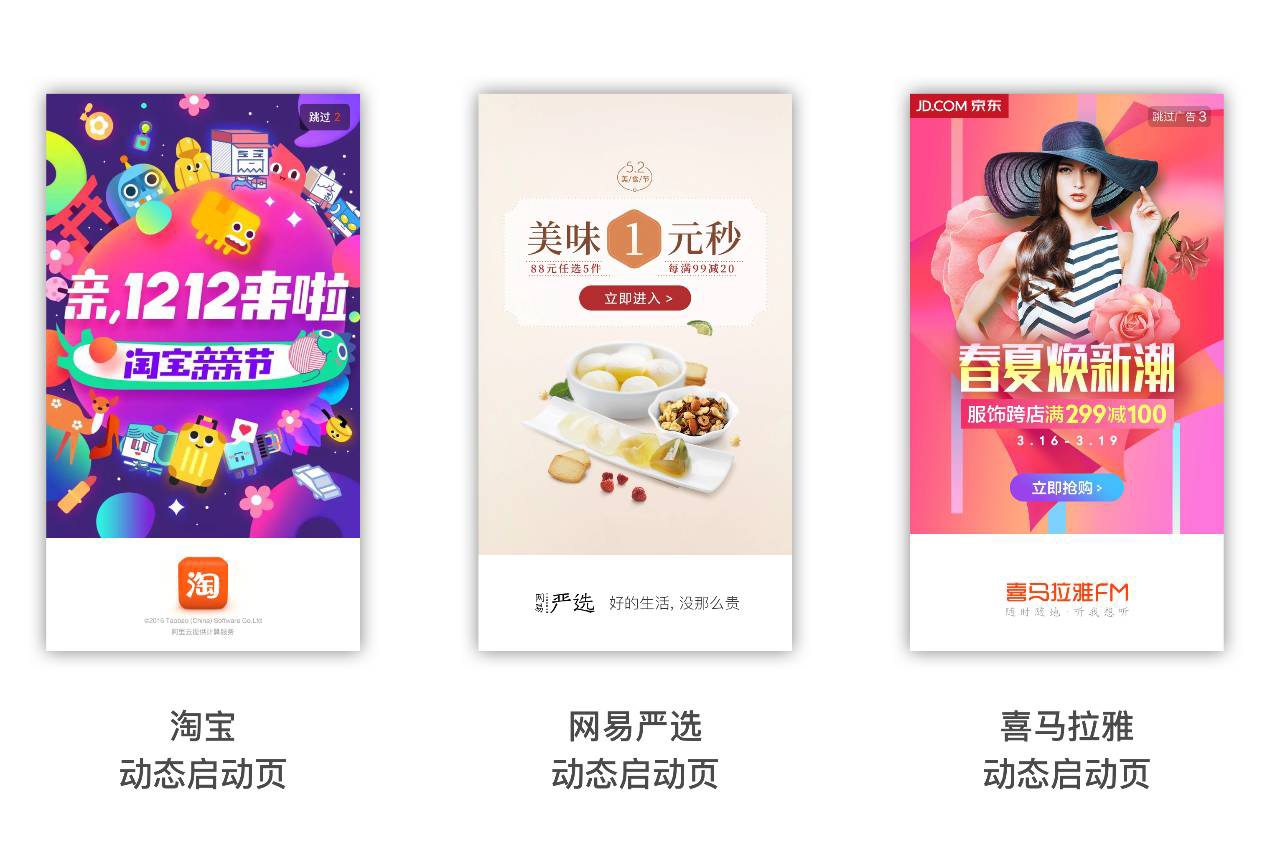
动态启动页是由后台系统上传的。国内大多数 APP 都会把动态启动页做的五花八门、各显神通。
通常动态启动页的需求都来自运营且偏商业化。例如,节日促销、活动宣传、合作广告等。
如图所示,淘宝、网易严选和喜马拉雅的动态启动页。

三、如何设计好启动页
这里以国内产品为例。我们先说 iOS,当我们打开一款 APP 时,首先启动的是静态启动页,然后再显示动态启动页。也就是说我们要看到两个启动页,然后才可以进入到产品首页,而这其中有些动态启动页的时长达到5秒。
其实两个启动页的产品使用体验并不好,那么我们如何对这一问题进行优化呢?我们先来看看大厂是如何做的~
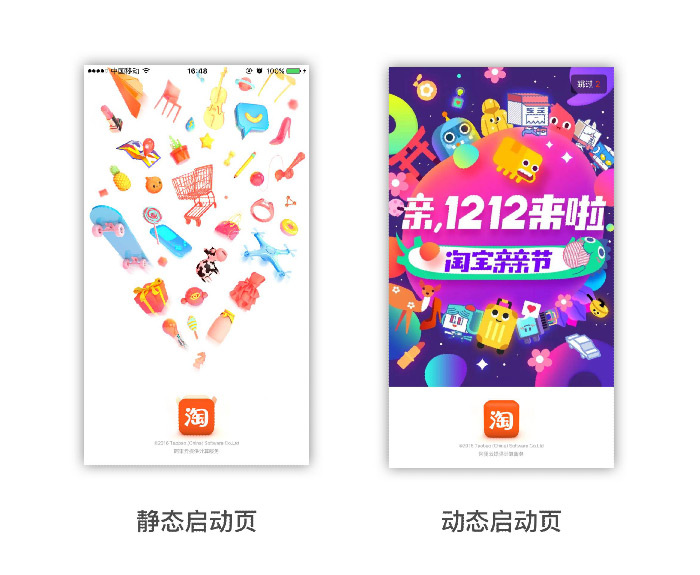
先说淘宝,淘宝的静态启动页是一个用淘宝 logo 设计的盒子打开的样式。而动态启动页展示时,盒子就合上了,同时上半部分为活动图片。

网易严选的启动页:

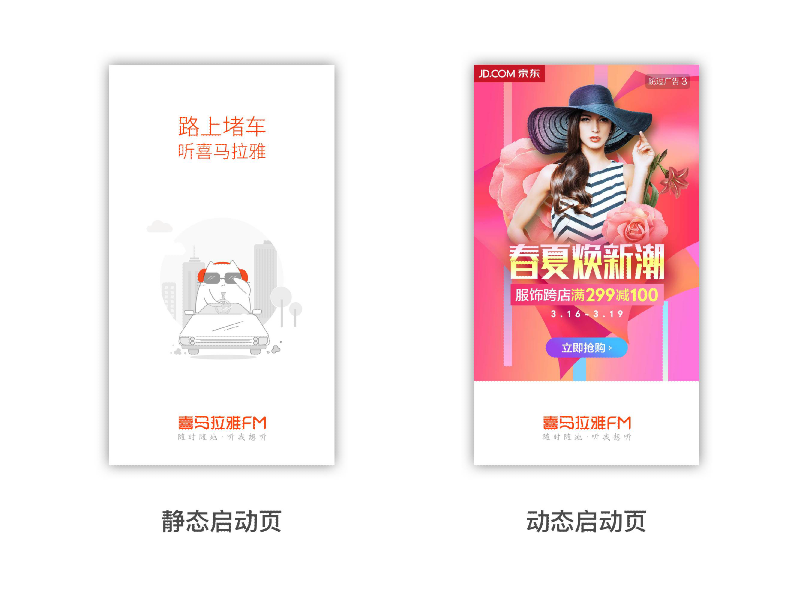
喜马拉雅的启动页:

不难看出它们都有一定的规律,下面的 logo 基本为固定的样式。
我们要知道,大多数用户是很讨厌广告的,特别是时间过长的广告。这种设计方式会让用户有一种只是启动页上半部分变化的错觉,而并非多了一个页面,从而减少因启动页过多或过长而带来的反感。通常动态启动页的时长为2~3秒为宜,如果达到3秒以上建议在动态启动页上加入跳过功能。
来源:数英网
原标题:APP「启动页」设计中的门道





评论