以前刚开始学东西的时候总会写一写教程,后来慢慢回头看,发现大部分都是无知无畏。于是之后很少会写所谓的教程,大多时候知识分享自己做的一些自己觉得好玩的东西,对分享保持谨慎和敬畏之心。
这次同济大学孙晓华老师让我去设计创意学院做个小分享,于是有了这次小的记录,分享的内容仅供参考,有可能局限于当下我自己的认知和技术水平而有所错漏,带歪了不负责,欢迎指正。

你无聊的时候,会做什么?
有人问我这个问题,我说我无聊的时候会打代码做东西,别人会回那你是真的很无聊了。为什么编程在很多人眼里,会是一件很无趣的事情呢?我们先来看一下一行很简洁的代码。

上面这包含空格在内一共13个字符的代码,谁能猜到这麼短的代码,能够做什么?

这行代码俗称fork炸弹。如果你在类UNIX系统的shell里运行这行代码,整个系统会迅速崩溃。当你看到这么几个字符的代码,能够以2的n次方的速度递归创建进程来挤爆内存和CPU,你们能不能有一种感觉,感觉到代码的神奇和魅力所在?
(不能)
不能领略到是很正常的,就像编程大牛Linux也无法领略到你们做UI做视觉的魅力一样。
简单介绍一下,Linux是当今世界最著名的程序员,之一。他发起过两个影响深远的开源项目,第一个是Linux系统,第二个是全球最大同性交友网站,这是戏称,其实是一个代码托管平台和开源社区,叫做Github。
我们看一段Linux在TED的采访片段,Linux觉得无趣的和有趣的东西到底是什么?
https://v.qq.com/iframe/preview.html?vid=y1328mlb8c6&width=500&height=375&auto=0
程序员觉得代码可以很优雅很好看,在于编程需要一种推理归纳的抽象思维,他们希望代码足够简洁可靠,最好能做到万象归一,有点类似物理学家梦想找到四基本力大一统理论,数学家觉得欧拉恒等式太优美的心理。
但是设计师不同,设计师不会和你讲算法讲数据结构这些黑乎乎的东西。设计师会说你这个代码……为什么是绿色的?字号也太小了,字体为什么要用衬线体?没有视觉上刺激的东西,对设计师来说都是陌生的。
但实际上,这两个群体并没有这么极端,这种界限越来越模糊了。越来越多设计师开始意识到,编程不仅可以解放自己双手,关键还可以解放自己想象力;同时,越来越多程序员,受够了被别人嫌弃自己的开发的软件UI界面太丑,开始追求审美了。跨界带来的进步导致很多人无法忽视这两个领域的结合。
你们想知道程序员一旦开始追求视觉的东西,但是做出来的东西,又甩不掉程序员与生俱来的气质,他们做出来的东西是什么样子的吗?

在Stackoverflow网站,相当于编程领域的问答论坛。有人发起了这样一个比赛,谁能利用不超过140个字符的代码,让计算机运算生成一张图像。
140个字符的大小有多大你们可能不太清楚,大概只有不到47个像素的数据量。这么小数据量的代码,要去生成一张可以无限分辨率的图像,这是一件很有挑战性的任务,于是很多程序员开始跃跃欲试。
这是其中一张作品和它对应的代码,我们不需要理解代码里面具体是什么意思。

这是其他一些优秀的作品。都是不到140个字符的代码所能生成的,有些甚至可以随时间动起来,这里没有放GIF图。
这就是为什么有的人会觉得编程有趣的地方。你只需要负责思考,计算机去帮你实现,而你们之间的沟通语言,就是代码。
下面我分享几个平时无聊的时候做的一些和编程视觉有关的,非商业性的个人作品。

和设计师打交道最多就是图片了,图片是由什么组成的?
像素。每个像素都有RGB三个数值,每个值都在0-255之间,这些常识各位应该很清楚了。我们不考虑那么多,就拿黑白照片来玩,黑白照片没有RGB,而只剩下一个亮度值,简化我们的理解。
问题来了,如果把一张图的像素依据亮度从高排低会变成什么?我们来简单介绍一下这个小作品的基本思路。

我们假设第一张图是一张九个像素的图片,它每个像素的亮度值如中间图所示,我们依据亮度值从低到高排序,那么每个像素的序号就如第三张图所示。这个很容易理解吧。

这个时候我们有两张图,我们同样对这两张图都进行排序,每张图每个像素都有自己的序号了。我们设计一个动画,让第一张图序号为1的像素,移动到第二张图序号为1 的像素的位置。同样的23456789都移动到第二张图对应序号的位置。
会发生什么?
第一张图变成了第二张图。尽管图1的像素亮度值,可能和图2相同序号的像素亮度值不一样,譬如图1序号为1的亮度值是0,图2则是10。但是完全不影响生成的新图像的内容。



这是最终这个 [ 排序像素 ] 小作品输出的动画效果。整个程序都是在Processing中实现的,只要思路清晰,你花在编程上的时间只需要一两个小时。

最近90后脱发居然成为一个稍微有点热门的话题了,有点不可思议,现在的网民真的是很无聊了,如果大家会编程的话,就不会出现这种这么伤人的话题。
当我看到脱发这个话题的时候,第一反应就是,能做点什么好玩的东西呢?
不如用processing模拟一根头发吧,我想。于是我花了一个晚上,用processing简单模拟了一根二维头发。这是最终的交互效果。

下面我们简单分析一下它的原理。

开玩笑的,这是我随便找的一些公式。其实是这一页。

当你觉得看起来无从下手的时候,不妨把毛发分割成许多个节点去理解,就很简单了。每个节点有位置、速度、受力、质量、衰变5个属性。
我们去看看,每个节点都受到什么力。有上面节点和下面节点提供的两个拉力,还有一个,重力。当然,如果节点和鼠标有交互,还有一个鼠标给的力Fmouse。
每一帧更新的时候,我们算出每个节点的力,通过力计算加速度,通过加速度更新速度,通过速度更新位置。一切都这么理所当然。全程用到的唯一定理就是——人人都喜欢的牛顿第二定理,应该不至于忘记吧初中学的,F=ma。

长按图片识别二维码体验H5
用Processing做出来一根头发之后,第一步我们已经完成了,接下来第二步要做什么?
第二步我们就,很想给别人也看看,你看我做了这个东西多好玩,给你玩一下,然后夸我。
那么,做成gif给别人看吗?这样别人体验不到我和头发交互的那种快感。用Processing打包程序给别人看吗?不,平常我们下一个app都觉得麻烦,何况要下载一个PC程序。
唯一的出路就是,做成WebPage,也就是俗称的H5。H5的传播效率更高,别人获取的门槛更低。于是作为一个很想炫耀的设计师,你不能局限和满足于Processing了,你需要懂一点Web前端知识。
我把Processing的代码转P5.js的代码,再加上一些额外的互动细节。包装一下,前后一共花了两天,一个拔毛的交互H5就上线了。

同样是一个H5,我们工作室去年在光棍节也就是双十一的时候,推出了一个叫做【飞吻计划】的H5。
整个H5的中心就是,请一百多个路人来帮你,讲出你不敢直接开口对她说的话。
6号晚上提出想法之后,7号编程,8 9号在广州大学城里拍摄了160个路人,让他们对着镜头做一个飞吻的动作,动作最后手会盖住镜头,画面变成全黑。10号部署,11号上线。整个过程很快。
因为年代久远,已经找不到当时的H5给大家体验了。下面是当时的一个记录视频,大家可以点击这里。

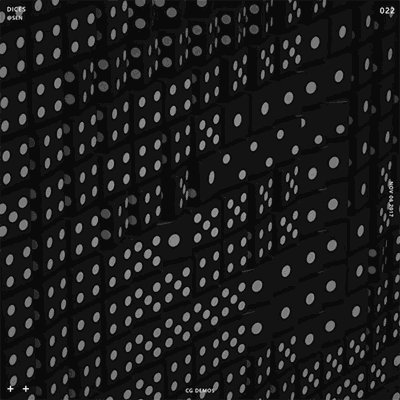
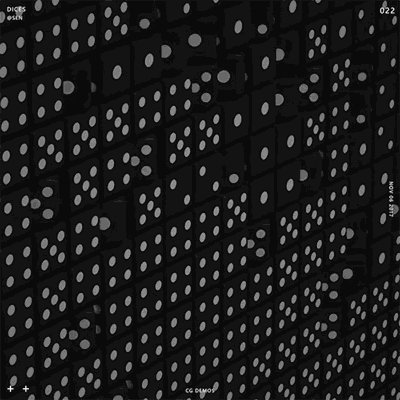
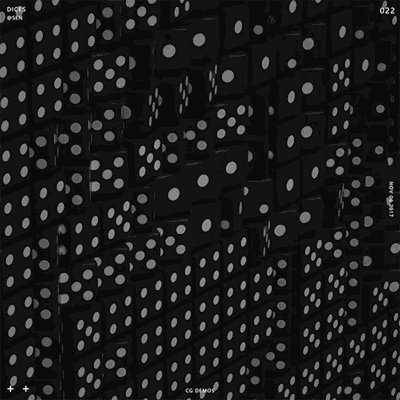
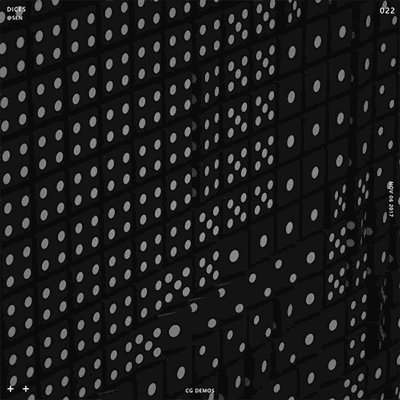
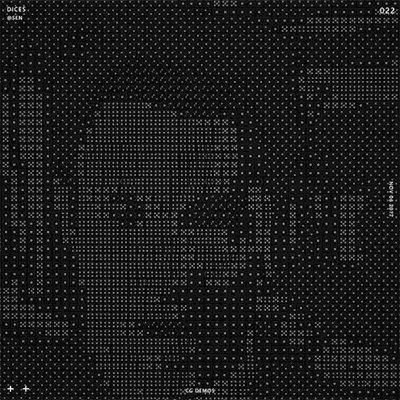
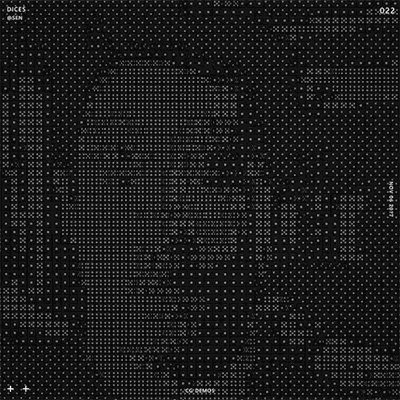
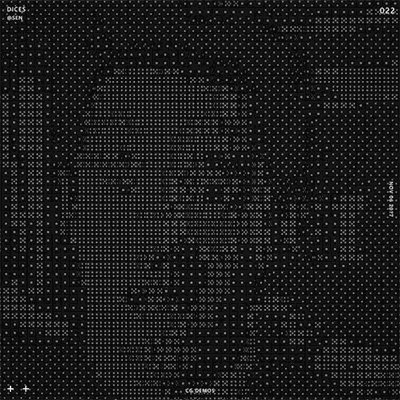
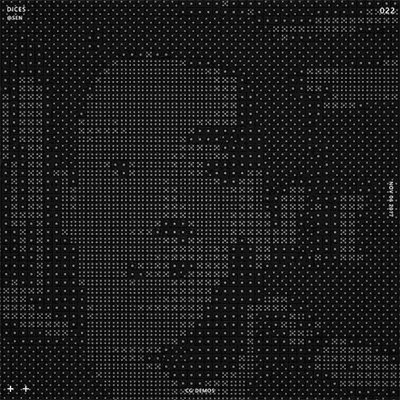
这是给各位分享的最后一个案例,是最近做的,叫做骰子影像。

最近看到一篇推送介绍一个国外的程序员,利用2500个骰子组成一幅画。于是我想能不能把静态的做成动态的,用骰子的不停转动组成一个动态的影像。应该会很好玩。

其实原理很简单,因为要水平转动,所以骰子只有四个面能出现。我选择1 2 4 5分别代表图像像素亮度值的四个level,0-64、64-128、128-192和192-255。

接着,我用Processing序列帧,每一帧输出每个像素亮度值的层级,保存到txt文件。这页PPT的背景就是当时导出的数据的一部分,当时总共输出是有75w个数据。
注意这里,一般我们都用Processing做视觉交互的东西,但是有的时候也可以把它当批处理脚本使用,怎么好做怎么来。
最后把数据导入Houdini的vex里面,用vex代码去控制每个骰子的角度转动。这是最终演示效果。


分享了这么多关于编程视觉的知识和案例之后,作为设计师,我们要怎么开始打开这一扇门呢?

理所当然,从Processing开始学习。Processing号称是一款一周就可以上手的编程软件,很容易学习,资源多,同时反馈也很快,稍微花点时间做就能做出一个小作品出来,会很有成就感。
基本上我看很多设计师学编程,无不是从Processing开始的,但是很多也会被Processing限制住。虽然如果能够专精于一件事也是很了不起的事情,因为processing已经能做相当多的事情了。但我认为应该把触手伸向更广阔的其他工具,不能故步自封,可能我不会深入学习它,但是我能浅显地了解到还有这么一个东西存在、有这么一条路存在,不说一定能学以致用,至少也是一件开阔眼界的好事。

这是我列出来的其他我日常使用或者正在学习的一些工具。为什么把AE、C4D也放在下面呢,AE里的表达式、脚本,C4D里的Python模块,都是可以软件保留下来的编程入口,有兴趣的可以去了解一下。
当然除了这些还有更多,详细可以参照下面这个链接,里面详细分类汇总了所有关于创意编程的资源和工具,很有帮助的。
https://github.com/terkelg/awesome-creative-coding
当你了解了创意编程有什么工具之后呢,你需要做的就是花时间花精力去学习,每个人的学习方法都不同,我分享一下几点我自己学习的建议,仅供参考。

第一点,不断输出,给自己持续反馈。
就像你们设计师学习编程一样,作为编程专业出身的我,也会学习一些设计类三维的软件,这一页的背景是我学习Houdini的时候持续打卡输出的一些小demo,作为给自己学习的反馈。
一旦我决定要学习某个新的东西,习惯集中一段时间,可能一个月两个月或者三个月,从早到晚学习,学习的时候尝试不断地输出,给自己持续的反馈。忌三天打鱼两天晒网。

很多刚学编程的设计师之所以畏惧,是因为觉得有那么多语法规则函数要记住,而被吓跑。其实不需要死记硬背,我自己做编程记住的东西不多,除了基本的语法,其他的函数名或者算法都是需要的时候去查官方文档去谷歌。记住是谷歌,不是百度。
这不是一场闭卷考试。

长按图片识别二维码跳转
可以的话,找一个厉害的人做朋友,有人同行学的更快,在遇到困难的时候可以交流。而在交流的过程中,比较重要的一点就是懂得如何智慧地提问。
上面这篇文章,虽然是编程领域的人写的提问智慧,但是适用于任何领域,任何人都应该好好读一读。

最后一点分享的经验就是,不要拖延,一旦在生活中挖掘到好玩的想法,立刻着手去实现你的想法,因为这些灵光片刻稍纵即逝。就算当时不方便,也要马上用备忘录记下来。
想法不需要太庞大,实现的速度要快,我所有的想法实现周期都最多只给到3天,一般都是当天完成。有的时候模仿也是一个不错的实践途径,当你看到别人做了一个东西很好玩的时候,会有冲动想去模仿一个。
比如页面下方的图片,是来自荷兰一个艺术家,用线绕出来的一幅幅画。当我看到这个的时候,会很想做一个出来,我不知道应该怎么连才能连出一幅画,那就让计算机帮你。下面是当时做这个绕线作画的一个小记录视频。
https://v.qq.com/iframe/preview.html?vid=e1328mhun2e&width=500&height=375&auto=0

长按图片识别二维码体验H5

长按图片识别二维码体验H5
最后,分享以前做的两个实验性的WebGL的H5 Demo,上面那个是自己做着玩的,下面那个是模仿国外一个大神的,给大家玩玩。
谢谢大家,希望对各位有帮助。

来源:坏打印机
原标题:无聊时干点无聊的事 小记




评论